Hexo靜態(tài)博客免費部署到Coding托管平臺全過程
如果我們是GEEK愛好者,看到新鮮的技術(shù)或者網(wǎng)絡(luò)產(chǎn)品,肯定會去自己體驗一把,即便我們不是用來做項目的,也許僅僅是用來安裝一次看看項目界面也感覺很舒服。老蔣有些時候就...
如果我們是GEEK愛好者,看到新鮮的技術(shù)或者網(wǎng)絡(luò)產(chǎn)品,肯定會去自己體驗一把,即便我們不是用來做項目的,也許僅僅是用來安裝一次看看項目界面也感覺很舒服。老蔣有些時候就是這樣子的,比如我們做網(wǎng)站、博客,現(xiàn)在基本上是用開源CMS程序,對于比較復(fù)雜的折騰環(huán)境部署不是太方便,但是我們還是喜歡折騰。
Hexo靜態(tài)博客是由臺灣一位大學(xué)生開發(fā)出來的,基于Node.js環(huán)境部署的輕博客,比較適合GEEK愛好者或者愛好折騰的用戶部署輕便的博客使用,目前支持Hexo的文檔以及主題還是比較多的。我們可以部署在服務(wù)器環(huán)境中,占用資源肯定比常規(guī)的CMS節(jié)省很多內(nèi)存,我們也可以部署在Coding.net這樣的腳本托管平臺中。
Coding平臺部署腳本環(huán)境的優(yōu)點還是比較快的,而且部署網(wǎng)站不需要單獨用分支,直接部署到master就可以,唯一的缺點是目前不支持綁定自己的域名,只能使用平臺的二級域名。適合我們演示項目或者搭建Hexo二級域名博客,畢竟提供的內(nèi)存有限,我們可以使用Hexo靜態(tài)博客節(jié)省資源。
第一、注冊和Coding創(chuàng)建項目
官方網(wǎng)站:https://coding.net/
如果我們已有賬戶可以直接登錄,如果我們沒有賬戶需要新注冊一個Coding賬戶,然后創(chuàng)建一個項目。

畢竟是中文界面,還是很簡單的,輸入郵箱和設(shè)置個人用戶名,然后注冊后激活郵件,設(shè)置密碼就可以O(shè)K。

我們這里創(chuàng)建一個項目準(zhǔn)備工作。Coding創(chuàng)建的項目比GITHUB之類的還是比較簡單的,項目名稱不限制我們與用戶名一致,可以隨意創(chuàng)建項目設(shè)置。
第二、創(chuàng)建Hexo博客環(huán)境
Hexo博客的創(chuàng)建環(huán)境,這個工作需要我們在本地進(jìn)行,比如我們可以在本地的Windows環(huán)境或者遠(yuǎn)端服務(wù)器的Linux環(huán)境中創(chuàng)建。說白了,我們需要在本地搭建好Hexo博客,然后創(chuàng)建生成靜態(tài)文件之后,把靜態(tài)文件上傳到部署空間就可以,不需要把源文件上傳。
PS:在這篇文章中,關(guān)于Hexo博客環(huán)境的配置我就不詳細(xì)說了,后面我準(zhǔn)備詳細(xì)的搭建一個Hexo博客過程教程出來。
我們需要在本地環(huán)境中配置Node.js和Git軟件工具,然后才可以部署。
1、初始化安裝Hexo
npm install -g hexo
2、創(chuàng)建文件夾部署以及安裝依賴包
hexo init
npm install
這一步驟的時候我們可以創(chuàng)建一個文件夾,然后部署生成Hexo文件。
3、配置文件
我們需要到根目錄的_config.yml,然后在最后面需要調(diào)整部署配置文件。
deploy:
type:github
repository:git@coding.net:hexocoding/hexocoding.git
branch:master
我們可以看到上面的,紅色部分是我們Coding中的用戶名,后面的藍(lán)色標(biāo)示當(dāng)前項目Git。
4、生成靜態(tài)文件
hexo generate
生成靜態(tài)文件之后,在Hexo博客中的/public/文件夾中都是我們需要部署的文件。
這里需要說明的,我這里采用的是手工部署生成文件,然后寫好文章在會后都需要單獨或者全部提交部署到倉庫中的,如果我們需要設(shè)置自動部署,需要設(shè)置密鑰同步。
第三、Hexo博客文件提交倉庫
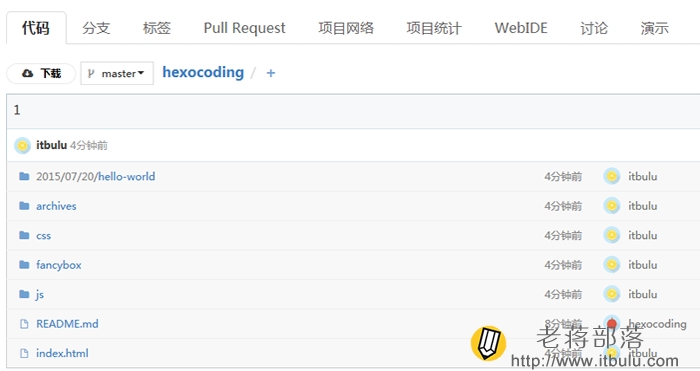
我們已經(jīng)將Hexo文件生成的文件在本地的/public/文件夾中,這里就需要Push部署到Coding倉庫中。
1、創(chuàng)建文件夾拖動遠(yuǎn)端Git倉庫
git clone https://git.coding.net/hexocoding/hexocoding.git
這里我直接把倉庫拖動過來。
2、移動文件
我把需要上傳的文件都放到新建的文件夾中,然后把文件PUSH到倉庫。
git add *
git commit -m "hexo"
git push origin master
因為我這邊沒有用密鑰,所以提交之后需要輸入Coding賬戶的用戶名和密碼提交,總之是可以提交上去的。

第四、在線部署Hexo博客運行
在上面的步驟中,老蔣已經(jīng)把Hexo博客部署到倉庫中了,然后我們需要創(chuàng)建運行。
1、檢測應(yīng)用
在Coding后臺菜單導(dǎo)航的"演示",然后需要檢測頁面。

這里我們不要緊張,檢測不到文件不要緊,我們點擊強(qiáng)制開啟就可以了,肯定是支持HTML文件的。
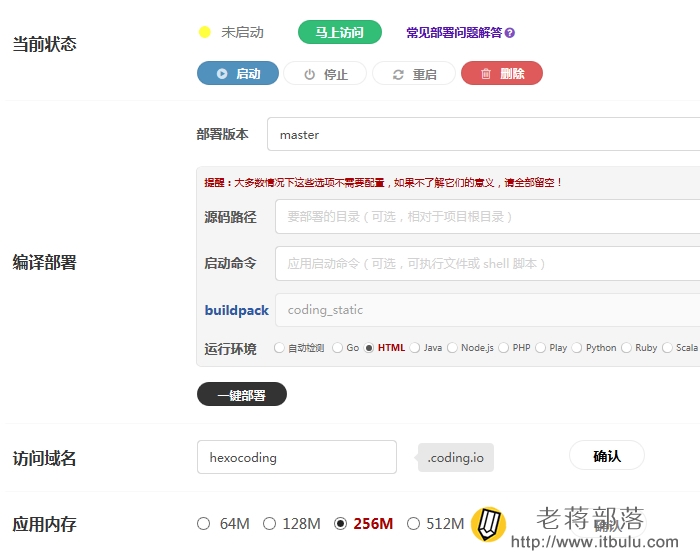
2、設(shè)置二級域名和開啟運行

這里我們需要設(shè)置運行環(huán)境HTML,這個很關(guān)鍵;二級域名需要設(shè)置我們自己的;內(nèi)存一般128MB也足夠,其他沒有問題之后在部署版本輸入master后點擊一鍵部署,等待幾秒鐘就可以看到運行完畢,可以打開我們設(shè)置的二級域名打開已經(jīng)部署完畢的Hexo。
演示站點:http://hexocoding.coding.io/
第五、Coding部署Hexo博客總結(jié)
如果我們需要調(diào)試某個項目或者創(chuàng)建一個靜態(tài)博客,用Coding部署Hexo還是比較簡單的,圖形化操作比較多,適合新手用戶搭建小博客玩玩。如果要說不足之處,唯一的不足是不可以綁定自己的一級域名。
如果我們是用來創(chuàng)建自己的個人博客,我個人不建議用Hexo,因為不如使用CMS程序簡單,即便我們顯得很有技術(shù),但是不夠方便,也不易于維護(hù)和管理。
本文原創(chuàng)來自:http://www.itbulu.com/coding-install-hexo.html
-
無相關(guān)信息

