WordPress緩存插件hyper cache最新版設(shè)置方法
HyperCache是非常小巧但很強(qiáng)大的WordPress緩存插件,設(shè)置簡單,完美支持Gzip壓縮,可緩存404頁,重定向頁面等,之前的版本不能生成純靜態(tài)的HTML文件,而目前...
Hyper Cache 是非常小巧但很強(qiáng)大的wordPress緩存插件,設(shè)置簡單,完美支持Gzip壓縮,可緩存404頁,重定向頁面等,之前的版本不能生成純靜態(tài)的HTML文件,而目前的新版本則是可以生成HTML文件的。
為什么使用Hyper Cache來進(jìn)行緩存?
Hyper Cache現(xiàn)在已經(jīng)支持純靜態(tài)的HTML文件,緩存效果也比之前的版本強(qiáng)許多,另外Hyper Cache是目前三大緩存插件中占用服務(wù)器資源最小的一個(gè)(其他兩個(gè)是什么,就不用我說了吧,大家應(yīng)該都知道吧),非常適合像我這樣的個(gè)人站點(diǎn)。
說一下本站啟用Hyper Cache的原因:由于本站服務(wù)器在海外,國內(nèi)訪問較慢,安裝了hyper cache以后速度明顯提升。如果你的網(wǎng)站訪問速度本身就已經(jīng)很快,完全沒有必要安裝緩存插件。
hyper cache安裝
后臺(tái)--插件--安裝插件,直接搜索hyper cache可以直接安裝。新版本沒有多國語言的支持,不過英文操作起來難度也不大,還是比較容易的,在下面的設(shè)置中我會(huì)對(duì)常用的功能做一個(gè)講解。
hyper cache設(shè)置
Hyper Cache插件安裝成功以后不會(huì)馬上生效,需要我們?cè)趙p-config.php 的 <?php 后面添加下面的代碼才會(huì)生效。
define('WP_CACHE',true);
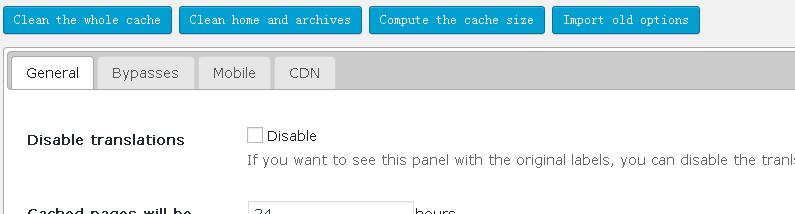
安裝成功以后會(huì)在后臺(tái)--設(shè)置中看到Hyper Cache選項(xiàng),點(diǎn)開如下圖所示(部分截圖)

下面說一樣常用的功能和設(shè)置
最上面的四個(gè)藍(lán)色按鈕是對(duì)目前緩存的操作,其中最重要的是前面兩項(xiàng)。
clean the whole cache
清除整個(gè)緩存
clean home and archives
清除主頁及文章緩存。
具體選項(xiàng)有四個(gè)選項(xiàng)卡,分別是常用(General)、高級(jí)(bypasses)、移動(dòng)(Mobile)、CDN加速(CDN)
注:我英文水平差,真不知道bypasses這個(gè)詞是什么意思,我理解為高級(jí)。
常用(General)
關(guān)于Hyper Cache的一些常規(guī)設(shè)置,包括緩存過期時(shí)間、緩存定時(shí)刪除等等的設(shè)置可以再這里找到。
高級(jí)(bypasses)
關(guān)于Hyper Cache的一些高級(jí)設(shè)置,包括設(shè)置哪些頁面不進(jìn)行緩存等等設(shè)置在這里面。
移動(dòng)(Mobile)
關(guān)于手機(jī)等移動(dòng)端訪問時(shí),提供什么樣的緩存,
CDN加速(CDN)
提供CDN加速方面的設(shè)置,本站沒有使用CDN加速,所以沒有進(jìn)行研究。
下面說一下我是如何設(shè)置的。
1、為了讓讀者永遠(yuǎn)看到是最新的內(nèi)容,所以當(dāng)出現(xiàn)新文章的時(shí)候我們需要清空緩存
General選項(xiàng)卡下,找到When a post is edited,將clean archives (categories, tags, ..., but not the home)和clean the home都勾選上。
2、本站為了節(jié)省空間,沒有緩存404和訂閱頁面,設(shè)置方法:打開bypasses選項(xiàng)卡,找到下面三個(gè)選項(xiàng)卡,勾選即可。在bypasses選項(xiàng)卡下也可以設(shè)置不緩存主頁,需要的朋友自行設(shè)置即可。
Do not cache the "404 - Not found" page
Do not cache the blog main feeds
Do not cache single post comment feed
3、如何排除一些頁面不進(jìn)行緩存
在實(shí)際應(yīng)用過程中,有些網(wǎng)頁我們是不需要緩存的,例如本站的最近評(píng)論和文章歸檔是不需要緩存的,
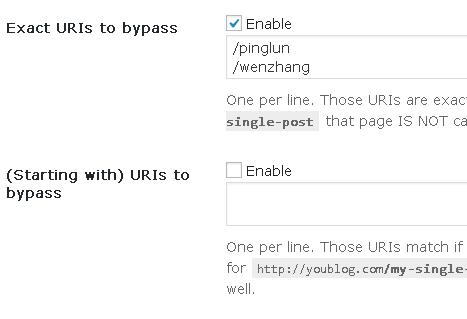
如下圖,在bypasses選項(xiàng)卡中可以找到下面兩下,分別是Exact URIs to bypass(排除指定的網(wǎng)址)和(Starting with) URIs to bypass(排除以設(shè)置名稱開頭的網(wǎng)址),設(shè)置方法,將enable打鉤,然后再具體設(shè)置框中填入不需要緩存的地址即可,如下圖所示。

關(guān)于設(shè)置就說這么多了,我們新手設(shè)置了這么多應(yīng)該就夠用了,本站現(xiàn)在用起來一直很正常。
如何解決安裝hyper cache以后Post Views不計(jì)數(shù)的問題
安裝hyper cache等緩存插件以后,Post Views就不計(jì)數(shù)了,這是最常見的問題,說一下我是如何解決的。
將Post Views的更新方式改為AJAX方式,就可以正常計(jì)數(shù)了,但是計(jì)數(shù)的結(jié)果只能暫時(shí)在后臺(tái)看到,前臺(tái)是不會(huì)馬上看到的,等緩存刷新以后,前臺(tái)就可以看到最新的統(tǒng)計(jì)數(shù)據(jù)了。
方法:打開Post Views選項(xiàng),將Use AJAX To Update Views:更改為YES就可以了。
如果非要實(shí)現(xiàn)實(shí)時(shí)顯示統(tǒng)計(jì)數(shù)據(jù),請(qǐng)自行研究或放棄使用緩存插件。
來源:朱海濤自媒體(微信/QQ號(hào):81433982),原創(chuàng)文章如轉(zhuǎn)載,請(qǐng)注明本文鏈接:http://www.stcash.com/6483
- 無良網(wǎng)站暗地操控預(yù)售機(jī)票 網(wǎng)上價(jià)格比全價(jià)票高
- 鳳凰網(wǎng)宣布大規(guī)模裁員 老牌門戶網(wǎng)站紛紛轉(zhuǎn)型
- 寧夏200余家單位網(wǎng)站查出1.7萬余個(gè)安全漏洞
- 鳳凰網(wǎng)裁員風(fēng)波:老牌門戶網(wǎng)站為何日落西山
- 網(wǎng)站的SEO以及它和站長工具的之間秘密
- 一個(gè)上線14天的新網(wǎng)站如何做到日流量突破100ip。
- 網(wǎng)站文件權(quán)限設(shè)置,別告訴我你認(rèn)識(shí)它!
- 分享創(chuàng)建網(wǎng)站全套流程總結(jié)

