獨辟蹊徑!20個精巧走心的單頁滾動網(wǎng)頁設(shè)計案例
單頁滾動也算是目前網(wǎng)頁設(shè)計中一個獨立的類別了,導(dǎo)航、菜單等網(wǎng)頁元素的設(shè)計也有一套獨特的手法。極簡風(fēng)的導(dǎo)航欄設(shè)計其實算不上太多,畢竟導(dǎo)航欄的部分應(yīng)該是包羅萬象并且...

單頁滾動也算是目前網(wǎng)頁設(shè)計中一個獨立的類別了,導(dǎo)航、菜單等網(wǎng)頁元素的設(shè)計也有一套獨特的手法。極簡風(fēng)的導(dǎo)航欄設(shè)計其實算不上太多,畢竟導(dǎo)航欄的部分應(yīng)該是包羅萬象并且常駐頁面的。而漢堡菜單的存在讓導(dǎo)航具備了更優(yōu)秀的隱藏性,擺脫了滾動條、分頁和復(fù)雜的下拉框,讓頁面更整潔,為視覺設(shè)計留下更大的空間,留住了用戶。
另外非常值得注意的一點是,即使導(dǎo)航設(shè)計足夠隱蔽,用戶也不會在頁面間迷失,他們比我們設(shè)計時所設(shè)定的“普通用戶”要聰明太多。網(wǎng)頁出現(xiàn)的20多年來,大家已經(jīng)習(xí)慣了自上而下的瀏覽,在沒有額外的標(biāo)志提醒和導(dǎo)航存在的情況下,用戶也會下意識向下滾動,這也是單頁設(shè)計和無導(dǎo)航設(shè)計出現(xiàn)的重要先決條件。開發(fā)者充分利用單頁和視差的特征,讓頁面更加生動自然,也更符合觸摸屏設(shè)備。聰明的設(shè)計師們將移動端不易于交互的元素去除之后,頁面設(shè)計更加統(tǒng)一,兼容性更強。
如此一來,全新設(shè)定下的長滾動頁面的設(shè)計似乎擁有了更多的可能性,不拘一格的設(shè)計手法可以令長滾動頁面煥發(fā)出不同凡響的生命力。今天我們搜集了20個獨具匠心的單頁滾動頁面,它們在頁面布局、導(dǎo)航設(shè)計上另辟蹊徑。如果你正在尋找設(shè)計精巧而走心的網(wǎng)頁,那么這次的案例會讓你眼前一亮。
We Are Top Secret

We are top secret 在導(dǎo)航設(shè)計上還是蠻溫和的,設(shè)計師并沒有采用醒目的向下滾動箭頭提醒,也沒有顯著的滾動特效,僅僅在底部用一個小巧的“Scroll down”提示訪客,并且融入度極高。
Fixed Group

Fixed Group 的頁面設(shè)計極為炫酷,導(dǎo)航欄被隱藏在左上角的漢堡圖標(biāo)中。為了引導(dǎo)用戶向下滾動,設(shè)計師在頁面的底部放置了一個超窄的箭頭,看起來非常有趣。頁面中輕微的折疊效果也在“引誘”用戶滾動頁面。
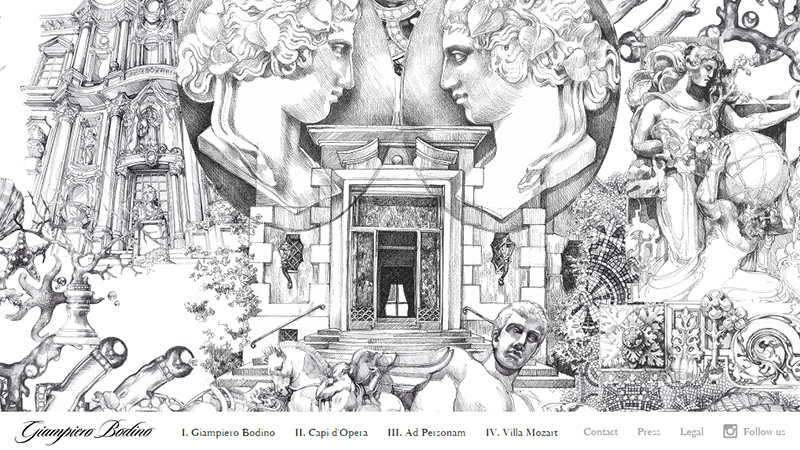
Giampiero Bodino

這個網(wǎng)頁在用戶體驗上也做的非常突出,對觸摸屏設(shè)備的兼容尤其不錯。設(shè)計師突出了頁面托拽瀏覽的特征,可以縱向滾動也可以橫向滾動。
Lois Jeans

Lois Jeans的頁面設(shè)計清新而充滿活力,巧用撞色并通過錯落的文字營造亂中有序的美感。常駐于頂部的導(dǎo)航欄便于用戶定位,設(shè)計師并未使用單頁中常見的翻頁提示。
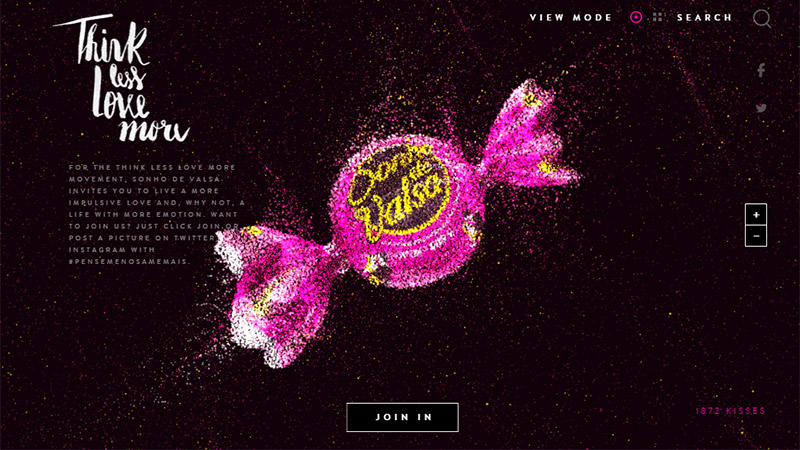
Think Less Love More

Think Less Love More 是一個比較先鋒的網(wǎng)頁項目,其中極具特色的交互是它的重要特征。它并未使用常見的橫向或者縱向滾動,而是要進到“里面”去。探索的時候,你需要點擊放大或者縮小的按鈕,用鼠標(biāo)滾輪或者手指都可以輕松操作。
Weltrade

Weltrade 營造了華麗而晦暗的場景,作為一個著陸頁,無論是桌面端還是觸摸屏都可以輕松操作,不過頁面中散落的菱形按鈕,最好的操作介質(zhì)還是手指。
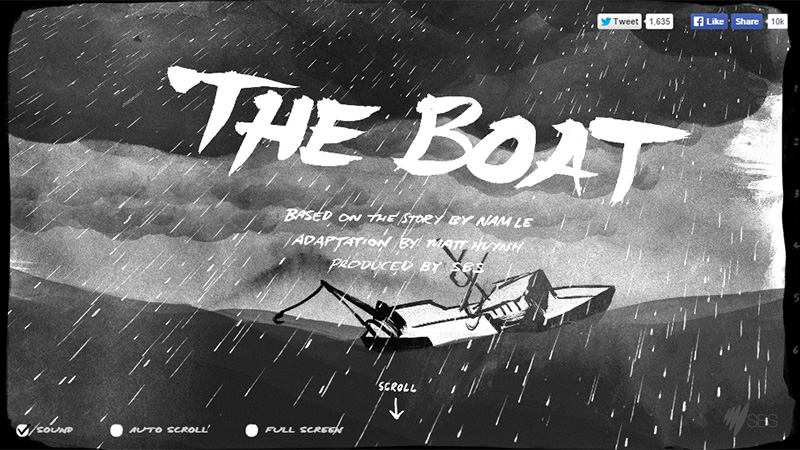
The Boat

許多網(wǎng)站要講述故事的時候,喜歡采用精致的插畫來強化用戶體驗,而這個頁面也正是如此做的。向下滾動是最簡單也是最直覺的交互方式,所以這個頁面沒有翻頁指示。
Well Storied

Well Storied 采用了大量的圓形控件來提升導(dǎo)航的交互性,這類非常規(guī)的頁面設(shè)計常常會給用戶留下極為深刻的印象。
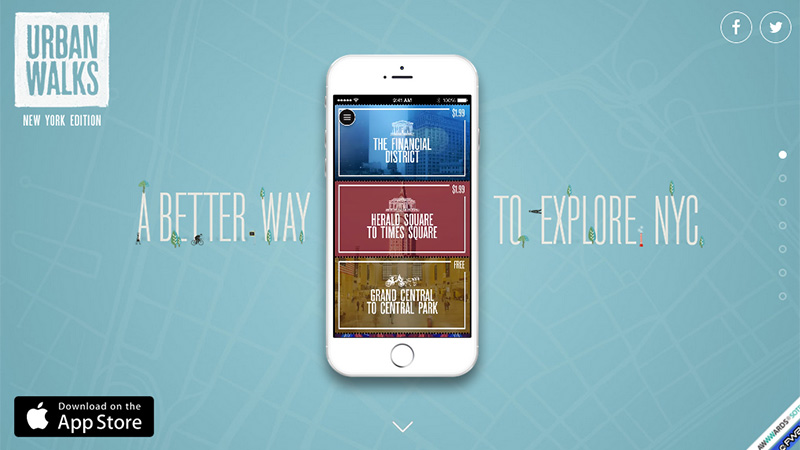
Urban Walks

盡管Urban Walks 采用了常見的單頁設(shè)計方式,用右側(cè)的小圓點來作為翻頁指示,但是整體的配色和細(xì)節(jié)設(shè)計非常到位,堪稱教科書式的網(wǎng)頁設(shè)計。
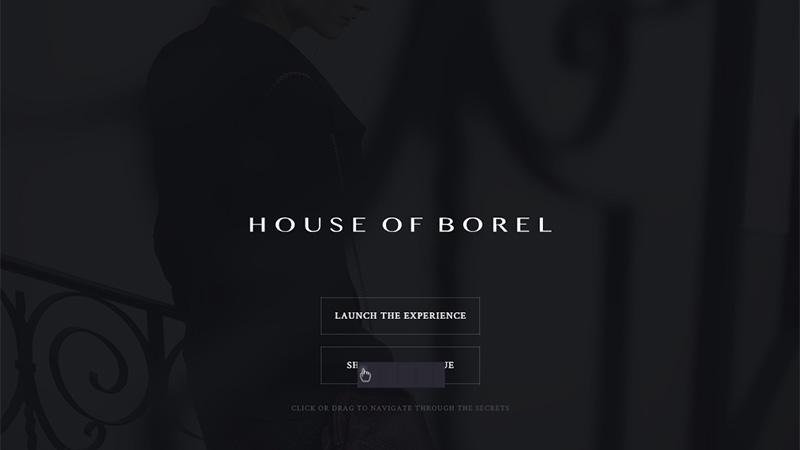
House of Borel

House of Borel 的設(shè)計真的是簡單到極致了,能省略視覺元素都被設(shè)計師移除了,甚至包括導(dǎo)航。整個著陸頁就只有一個標(biāo)題,幾個按鈕和一組動效。而最后這個部分,需要你使用鼠標(biāo)或者手指與之進行交互。
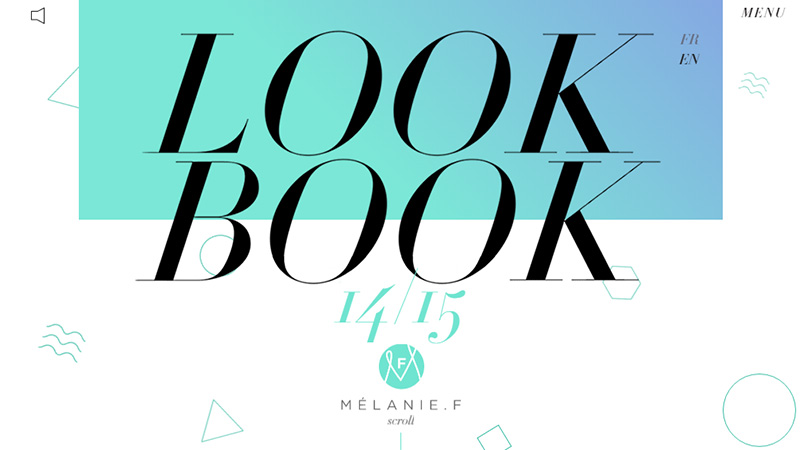
Melanie F Lookbook

這個街拍風(fēng)格指南網(wǎng)站擁有相當(dāng)不錯的交互動畫,你可以選擇自動滾動也可以手動控制滾動速度,然后點擊十字標(biāo)識來查看產(chǎn)品的圖片,價格,搭配,如果你喜歡,可以立刻點擊購買。
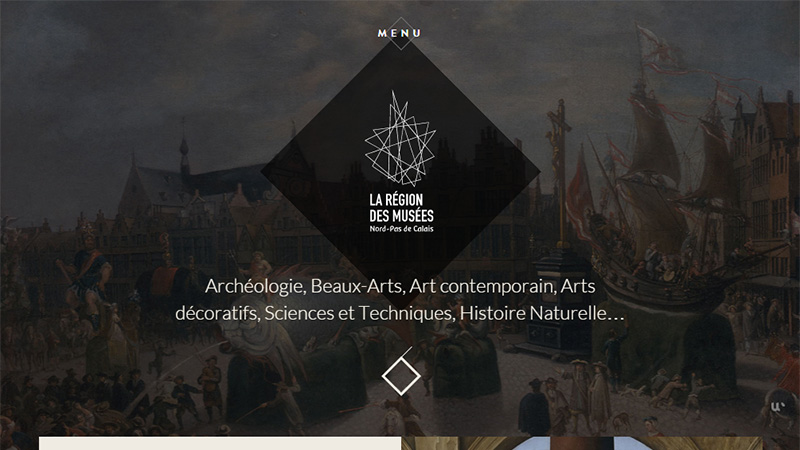
La Region des Musees

背景圖片是整個網(wǎng)頁最具有視覺沖擊力的部分,有趣的是頁面的菜單設(shè)計,它正好處于整個頁面的頂部,棱角分明的字體還帶有明顯的裝飾性。
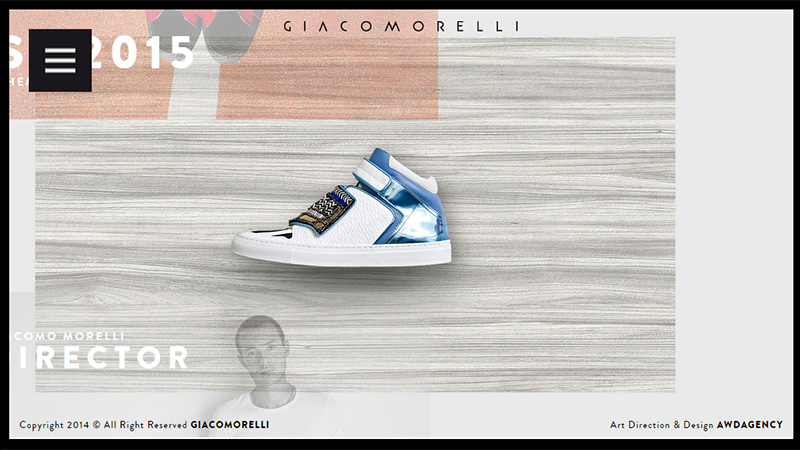
Giacomorelli

Giacomorelli 的頁面為你提供了十分有趣且難以忘懷的用戶體驗,當(dāng)然,如果你在平板上瀏覽可以更好的感受到它的特色。
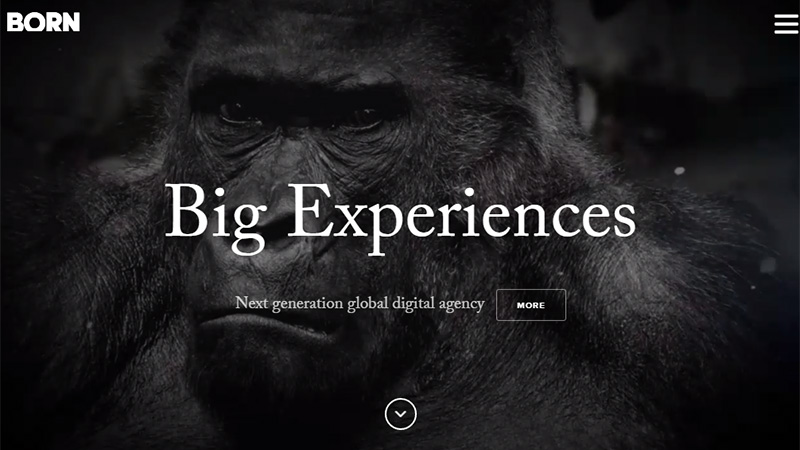
Born

這個并不是傳統(tǒng)意義上的長滾動單頁,不過頁面的展示性極強,每個項目都擁有一個極具視覺沖擊力的大圖。點擊查看每個項目的時候,你會看到一個閃動的字母O,和Born中的第二個字母對應(yīng)。
Nothing but Thieves

黑暗系的設(shè)計總是這么迷人。向下滾動就可以發(fā)現(xiàn)設(shè)計者想要展現(xiàn)的東西。
Planetary Scientist

典型的單頁設(shè)計,點擊右側(cè)的小圓環(huán)同樣可以操作,但是遠(yuǎn)沒有鼠標(biāo)滾輪或者手指滑動來的暢快。這個頁面的風(fēng)格頗為文藝,配色微妙而值得學(xué)習(xí)。
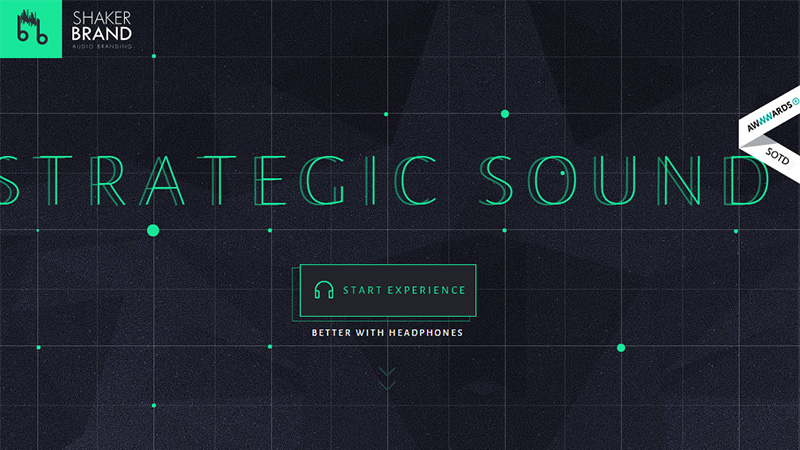
Shaker Brand

為了不讓用戶迷惑,設(shè)計師還是添加了一個小小的箭頭來指示方向,但是也僅止于此。簡單直接,你需要做的就是向下滾動到底,看看設(shè)計團隊到底為你準(zhǔn)備了一個什么樣的東西。
Relatos Salvajes

設(shè)計師精心設(shè)計的頁面承載著內(nèi)涵豐富的故事,吸引著訪客去探索。沒有明顯的控制中心和菜單一類的設(shè)計,你可以充分享受瀏覽故事的有趣旅程。
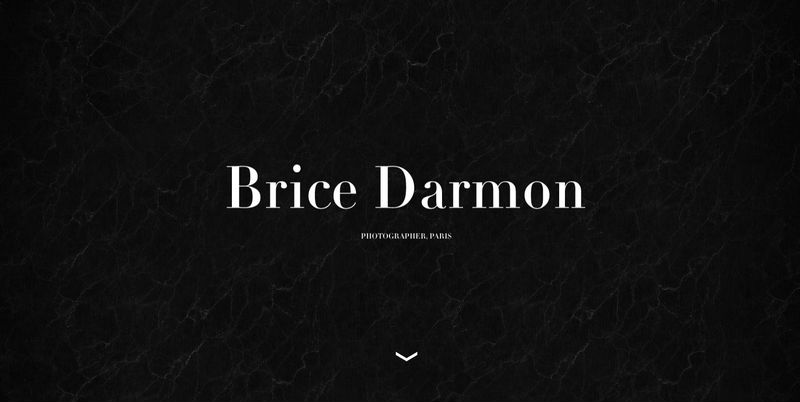
Brice Darmon

這個頁面是設(shè)計師Drice Darmon 的作品展示頁,當(dāng)你滾動頁面的時候會發(fā)現(xiàn)各個元素的運動都富有物理慣性,配合著輕微的視差設(shè)計,整個頁面簡單而有質(zhì)感。
Little Big Room

Little Big Room 頁面使用的是視差滾動設(shè)計,只不過滾動方向是橫向的。設(shè)計師并沒有采用常規(guī)的滾動條來提示位置,而是用了一個圓圈來標(biāo)識進度。

