Dreamweaver制作網(wǎng)頁(yè)經(jīng)典問(wèn)題大整理(8)
1> 在DW中,如何輸入一個(gè)空格呢? 輸入空格的問(wèn)題,在DW似乎已成了一個(gè)老生常談的問(wèn)題,我們可能在許多介紹DW使用方面的書籍或文章中看到過(guò)N次。 DW中對(duì)空格輸入的限制是針...
34> 點(diǎn)擊空鏈接時(shí),頁(yè)面往往重置到頁(yè)首端,如何處理?
在瀏覽器里,當(dāng)我們點(diǎn)擊空鏈接時(shí),它會(huì)自動(dòng)將當(dāng)前頁(yè)面重置到首端,從而影響用戶正常的閱讀內(nèi)容,我們當(dāng)然希望它能保持不動(dòng)了。
這時(shí),你能夠用代碼“javascript:void(null)”代替原來(lái)的“#”標(biāo)記,回頭看看,這個(gè)問(wèn)題已經(jīng)解決了。
35> 如何定制可自由在頁(yè)面內(nèi)跳轉(zhuǎn)的鏈接?
如果你經(jīng)常在網(wǎng)上訂閱一些免費(fèi)的電子雜志,一定對(duì)這種“標(biāo)簽鏈接”不陌生了,通過(guò)一個(gè)類似目錄的列表,可方便的跳轉(zhuǎn)到頁(yè)面內(nèi)的任何部分,無(wú)疑它的使用是專門為“超長(zhǎng)內(nèi)容”網(wǎng)頁(yè)設(shè)計(jì)的。
先確定鏈接指向的位置,即屏幕跳轉(zhuǎn)后停留的位置。進(jìn)入“Object”面板的“Invisibles”部分,選中目標(biāo)文本,單擊“Insert Named Anchor”按鈕,在“Anchor Name”中鍵入標(biāo)簽名稱,OK,這時(shí)在文本下面會(huì)自動(dòng)出現(xiàn)紅色虛線以區(qū)別開(kāi)普通的文本內(nèi)容,注意它們?cè)跒g覽器中不會(huì)出現(xiàn)。
然后就可以制作鏈接了,在屬性板的LINK輸入框錄入“#nchor Name(剛才的名字)”。當(dāng)然如果你想指向另外一頁(yè)中的某個(gè)位置,也是可以的,把這個(gè)小尾巴放過(guò)去就行了。
36>同時(shí)在一個(gè)圖片上,作很多個(gè)鏈接,怎么辦?
這個(gè)問(wèn)題也就是我們平常說(shuō)的“圖片熱點(diǎn)”(Image HOT)了,當(dāng)然在DW里還有另外一個(gè)名字叫“圖象熱區(qū)域”。
選中圖片,這時(shí)在屬性面板左下的位置,有一個(gè)“Map”工具欄,其右邊是三個(gè)用來(lái)圈定不同區(qū)域的按鈕,以其中的矩形工具為例,選中后,鼠標(biāo)停留在圖片上會(huì)以一種“+”的形狀顯示出來(lái),代表可以左右拖拉,完成后依次你可以完成多個(gè)熱點(diǎn)區(qū)域的鏈接制作。注意各區(qū)域不可重疊。
37> 怎樣制作可以響應(yīng)鼠標(biāo)事件的翻轉(zhuǎn)圖片?
在許多網(wǎng)頁(yè)中,我們經(jīng)常會(huì)看到一些欄目標(biāo)題,當(dāng)鼠標(biāo)滑過(guò)時(shí),能變成另外的樣子。其實(shí)它們中很多是通過(guò)兩張不同的圖片來(lái)實(shí)現(xiàn)的,也就是所謂的“翻轉(zhuǎn)圖片”效果。
當(dāng)然首先你要提前準(zhǔn)備兩張大小完全一樣的圖片,以確保翻轉(zhuǎn)時(shí)不會(huì)有什么視覺(jué)上的不適,單擊“Object”面板上的“Rollover Image” 彈出“翻轉(zhuǎn)圖片設(shè)置”窗口,分別單擊“Browse”按ト范ā癘riginal image”和“Rollover image”的地址,注意一定要選中下面的“Preload Rollover image”復(fù)選框,否則在鼠標(biāo)滑過(guò)的瞬間,會(huì)產(chǎn)生一定的下載延遲而影響效果。
38> 如何制作“漫天飛舞”的圖片?
在許多大型商業(yè)網(wǎng)站的首頁(yè)中,你經(jīng)常會(huì)看到不少來(lái)回飄來(lái)飄去的廣告圖片,點(diǎn)擊后可以鏈接到指定的地址,在DW中這點(diǎn)是通過(guò)Timelines來(lái)實(shí)現(xiàn)的。
首先在網(wǎng)頁(yè)中插入目標(biāo)圖片,同時(shí)選中它,單擊快速啟動(dòng)板中的“Timelins”按鈕進(jìn)入“時(shí)間線”窗口,在時(shí)間軸1frame的位置鼠標(biāo)右擊,選擇“Add Object”,這時(shí)時(shí)間軸上會(huì)出現(xiàn)一蘭色色條(默認(rèn)1-15frame),將鏡頭停在15frame處,同時(shí)移動(dòng)頁(yè)面內(nèi)圖片到運(yùn)動(dòng)的終點(diǎn)位置。
現(xiàn)在一個(gè)簡(jiǎn)單的運(yùn)動(dòng)動(dòng)畫已經(jīng)完成了,你可以通過(guò)在中間添加keyframe的方法調(diào)整路徑的曲折度。單擊上方的右箭頭按鈕預(yù)覽效果。

DreamWeaver中應(yīng)用CSS樣式表的幾種情況
一、 去除超級(jí)鏈接的下劃線以及在超級(jí)鏈接上實(shí)現(xiàn)鼠標(biāo)懸停變色:在默認(rèn)情況下,用DreamWeaver設(shè)計(jì)的網(wǎng)頁(yè)中的超級(jí)鏈接都有下劃線,看上去不大美觀。要去除這些討厭的下劃線,很多報(bào)...

用Dreamweaver 定義模板批量制作網(wǎng)頁(yè)
做網(wǎng)站,麻煩在更新和改版,特別是大規(guī)模更新,如果不是用cms系統(tǒng),手工工作量非常大。告訴你個(gè)秘密吧,其實(shí)只要用好模板工具,就能很好地“批發(fā)”網(wǎng)頁(yè)。常見(jiàn)的網(wǎng)頁(yè)制作工具...

Dreamweaver網(wǎng)頁(yè)制作的18條操作技巧
1、在進(jìn)行網(wǎng)頁(yè)設(shè)計(jì)時(shí),大家都喜歡用Style調(diào)用的方式,因?yàn)樗梢宰岉?yè)面更統(tǒng)一,也讓設(shè)計(jì)過(guò)程變得更簡(jiǎn)便。調(diào)用Style的方法有很多,可以單擊鼠標(biāo)右鍵選擇Custon Style來(lái)調(diào)用Style標(biāo)準(zhǔn)...

Dreamweaver網(wǎng)頁(yè)制作教程:表格設(shè)計(jì)實(shí)例
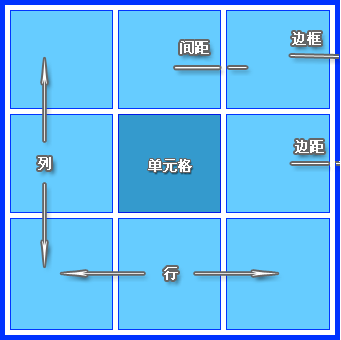
表格設(shè)計(jì)表格是現(xiàn)代網(wǎng)頁(yè)制作的一個(gè)重要組成部分。表格之所以重要是因?yàn)楸砀窨梢詫?shí)現(xiàn)網(wǎng)頁(yè)的精確排版和定位。本節(jié)教程我們分為兩步來(lái)進(jìn)行。首先看表格操作的一個(gè)實(shí)例。然后來(lái)...

