CSS3 Flex 彈性布局實(shí)例代碼詳解
文章主要介紹了CSS3 Flex 彈性布局實(shí)例代碼,非常不錯(cuò),具有一定的參考借鑒價(jià)值,需要的朋友參考下吧一、基本概念 //任何一個(gè)容器都可以指定為Flex布局。 .box{ display: flex;...
一、基本概念

//任何一個(gè)容器都可以指定為Flex布局。.box{display: flex;}//行內(nèi)元素也可以使用Flex布局。.box{display: inline-flex;}//注意,設(shè)為Flex布局以后,子元素的float、clear和vertical-align屬性將失效。
二、容器屬性
1. flex-direction
flex-direction 決定項(xiàng)目的排列方向
.box {flex-direction: row | row-reverse | column | column-reverse;}
2. flex-wrap
默認(rèn)情況下,項(xiàng)目都排在一條線(又稱(chēng)”軸線”)上。flex-wrap 屬性定義,如果一條軸線排不下,如何換行。
.box{flex-wrap:nowrap| wrap | wrap-reverse;}
3. flex-flow
flex-flow 屬性是 flex-direction 屬性和 flex-wrap 屬性的簡(jiǎn)寫(xiě)形式,默認(rèn)值為 row nowrap。
.box {flex-flow: <flex-direction> || <flex-wrap>;}
4. justify-content
justify-content 屬性定義了項(xiàng)目在水平方向的對(duì)齊方式。
.box {justify-content: flex-start | flex-end |center| space-between | space-around;}
5. align-item
align-item 屬性定義了項(xiàng)目在垂直方向的對(duì)齊方式。
.box {align-items: flex-start | flex-end |center|baseline| stretch;}
3.6 align-content屬性
align-content屬性定義了多根軸線的對(duì)齊方式。如果項(xiàng)目只有一根軸線,該屬性不起作用。
.box {align-content: flex-start | flex-end |center| space-between | space-around | stretch;}
三、項(xiàng)目的屬性
1. order
order屬性定義項(xiàng)目的排列順序。數(shù)值越小,排列越靠前,默認(rèn)為0。
.item {order: <integer>;}
2. flex-grow
flex-grow屬性定義項(xiàng)目的放大比例,默認(rèn)為0,即如果存在剩余空間,也不放大。
.item {flex-grow: <number>;/* default 0 */}//如果所有項(xiàng)目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個(gè)項(xiàng)目的flex-grow屬性為2,其他項(xiàng)目都為1,則前者占據(jù)的剩余空間將比其他項(xiàng)多一倍。
3. flex-shrink
flex-shrink屬性定義了項(xiàng)目的縮小比例,默認(rèn)為1,即如果空間不足,該項(xiàng)目將縮小。
.item {flex-shrink: <number>;/* default 1 */}
4. flex-basis
flex-basis屬性定義了在分配多余空間之前,項(xiàng)目占據(jù)的主軸空間(main size)。瀏覽器根據(jù)這個(gè)屬性,計(jì)算主軸是否有多余空間。它的默認(rèn)值為auto,即項(xiàng)目的本來(lái)大小。
.item {flex-basis: <length> |auto;/* default auto */}/*它可以設(shè)為跟width或height屬性一樣的值(比如350px),則項(xiàng)目將占據(jù)固定空間。*/
4.5 flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡(jiǎn)寫(xiě),默認(rèn)值為0 1 auto。后兩個(gè)屬性可選。
.item {flex:none| [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
該屬性有兩個(gè)快捷值:auto (1 1 auto) 和 none (0 0 auto)。
4.6 align-self屬性
align-self 屬性允許單個(gè)項(xiàng)目有與其他項(xiàng)目不一樣的對(duì)齊方式,可覆蓋align-items 屬性。默認(rèn)值為 auto,表示繼承父元素的 align-items 屬性,如果沒(méi)有父元素,則等同于 stretch。等同于 align-items
.item {align-self:auto| flex-start | flex-end |center|baseline| stretch;}
總結(jié)
以上所述是小編給大家介紹的CSS3 Flex 彈性布局實(shí)例代碼詳解,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!

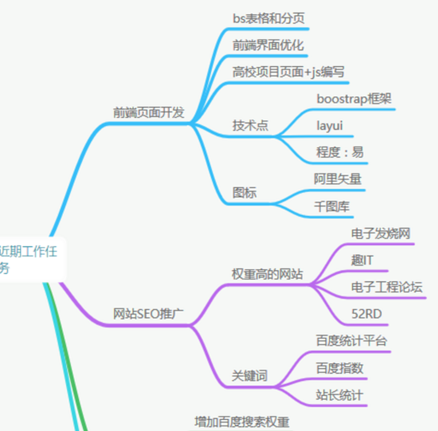
使用css3實(shí)現(xiàn)思維導(dǎo)圖樣式示例
思維導(dǎo)圖又稱(chēng)之為腦圖,本篇文章主要介紹了使用css3實(shí)現(xiàn)思維導(dǎo)圖樣式,小編覺(jué)得挺不錯(cuò)的,現(xiàn)在分享給大家,也給大家做個(gè)參考。一起跟隨小編過(guò)來(lái)看看吧思維導(dǎo)圖又稱(chēng)之為腦圖他大概是...

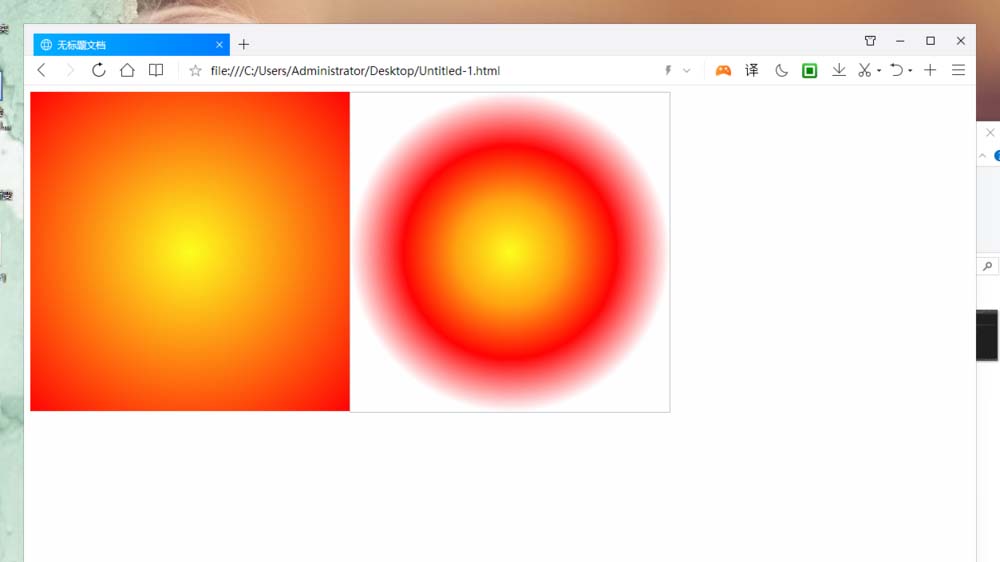
Dreamweaver中CSS怎么制作徑向圓形漸變的五種方法
Dreamweaver設(shè)計(jì)網(wǎng)頁(yè)很簡(jiǎn)單,今天我們就來(lái)看看利用CSS來(lái)繪制圓形徑向漸變的方法,可以通過(guò)【 radial-gradient】來(lái)實(shí)現(xiàn),下面分享五種方法,請(qǐng)看下文詳細(xì)介紹。...

DreamWeaver中應(yīng)用CSS樣式表的幾種情況
一、 去除超級(jí)鏈接的下劃線以及在超級(jí)鏈接上實(shí)現(xiàn)鼠標(biāo)懸停變色:在默認(rèn)情況下,用DreamWeaver設(shè)計(jì)的網(wǎng)頁(yè)中的超級(jí)鏈接都有下劃線,看上去不大美觀。要去除這些討厭的下劃線,很多報(bào)...

CSS代碼重構(gòu)與優(yōu)化之路
寫(xiě)CSS的同學(xué)們往往會(huì)體會(huì)到,隨著項(xiàng)目規(guī)模的增加,項(xiàng)目中的CSS代碼也會(huì)越來(lái)越多,如果沒(méi)有及時(shí)對(duì)CSS代碼進(jìn)行維護(hù),CSS代碼不斷會(huì)越來(lái)越多。CSS代碼交錯(cuò)復(fù)雜,像一張龐大的...

