HTML轉(zhuǎn)PDF的純客戶端和純服務(wù)端實(shí)現(xiàn)方案
文章主要介紹了HTML轉(zhuǎn)PDF的純客戶端和純服務(wù)端實(shí)現(xiàn)方案,文中通過示例代碼介紹的非常詳細(xì),對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,需要的朋友們下面隨著小編來一起學(xué)習(xí)學(xué)...
文章主要介紹了HTML轉(zhuǎn)PDF的純客戶端和純服務(wù)端實(shí)現(xiàn)方案,文中通過示例代碼介紹的非常詳細(xì),對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,需要的朋友們下面隨著小編來一起學(xué)習(xí)學(xué)習(xí)吧
需求
用戶填寫表單,點(diǎn)擊保存之后,可以直接下載pdf文檔。
解決思路
服務(wù)端生成
思路
谷歌瀏覽器在17年自行開發(fā)了Chrome Headless特性,并與之同時(shí)推出了 puppeteer,它可以被理解為是無(wú)界面但是可以完成服務(wù)器功能特性的瀏覽器。
所以我們可以在服務(wù)端啟動(dòng)puppeteer瀏覽器,打開目標(biāo)網(wǎng)址,使用chrome瀏覽器自帶的轉(zhuǎn)換功能進(jìn)行html到pdf的轉(zhuǎn)換。
服務(wù)端生成核心代碼
首先要安裝puppeteer,npm安裝可能會(huì)出錯(cuò),最好使用cnpm淘寶鏡像安裝。
輸入 cnpm i puppeteer -S 安裝依賴。
創(chuàng)建一個(gè)js文件,只需要用puppeteer瀏覽器打開網(wǎng)址,保存pdf即可。
// html2pdf.js
?
const puppeteer = require('puppeteer');
(async function(){
????// 啟動(dòng)服務(wù)
????const browser = await puppeteer.launch();
????// 打開標(biāo)簽頁(yè)
????const page = await browser.newPage();
????// 轉(zhuǎn)到該地址
????await page.goto('https://koa.bootcss.com/#context');
????// html頁(yè)面轉(zhuǎn)pdf并保存至path
????await page.pdf({path:"test.pdf",format:'A4'})
????// 關(guān)閉瀏覽器
????await browser.close();
})();
然后控制臺(tái)輸入 node html2pdf.js 啟動(dòng)服務(wù)。
當(dāng)然也可以module.export將模塊方法導(dǎo)出,根據(jù)業(yè)務(wù)邏輯來。
缺點(diǎn)
無(wú)法保存表單動(dòng)態(tài)數(shù)據(jù)
由于是從服務(wù)端請(qǐng)求頁(yè)面,如果不在請(qǐng)求地址上保存用戶輸入,截出來的pdf將是頁(yè)面沒被填寫的初始狀態(tài)。
換而言之,他只能進(jìn)行靜態(tài)頁(yè)面的轉(zhuǎn)換,因?yàn)槲覀兊男枨笥写罅坑脩糨斎耄虼藀ass。
客戶端生成核心代碼
思路
- 使用html2canvas,輸入需要轉(zhuǎn)換的dom節(jié)點(diǎn),遍歷轉(zhuǎn)換成canvas畫布
- 將canvas畫布轉(zhuǎn)成base64圖片,使用jsPDF創(chuàng)建pdf文件,把圖片插入進(jìn)pdf。
缺點(diǎn)
失真。
我們可以很明顯的發(fā)現(xiàn),既然是類似于對(duì)頁(yè)面截圖再將截圖插入pdf,頁(yè)面的分辨率和配置很可能影響輸出圖片的質(zhì)量。
同時(shí),因?yàn)槭墙貓D,可能失去頁(yè)面鏈接等功能。
文字截?cái)?/p>
當(dāng)canvas畫布大于pdf一頁(yè)大小時(shí),輸出就會(huì)出錯(cuò),這時(shí)我們需要判斷canvas畫布是否超出A4大小,如果超出,對(duì)canvas進(jìn)行分割,插入到不同的頁(yè)面。
這時(shí)候問題又來了,既然是分割圖片,那么很可能導(dǎo)致圖片或者文字從一半就被截?cái)啵驗(yàn)槲覀儫o(wú)法分析canvas內(nèi)部item的結(jié)構(gòu)。
核心代碼
我們的需求沒有圖片和鏈接,所以失真的問題對(duì)我們影響不大,同時(shí)我們的表單由多個(gè)重復(fù)等長(zhǎng)的item組成,并且這些item都非常短,不會(huì)超出一張A4紙(雖然這樣不嚴(yán)謹(jǐn),如果需要,你可以獲取DOM元素寬高,根據(jù)DOM元素高度裁剪)。
所以我打算直接根據(jù)item切分canvas,每個(gè)item給一頁(yè)A4紙保存。
在開始之前需要理解幾個(gè)核心方法:
html2canvas
// DOM是要轉(zhuǎn)換的DOM節(jié)點(diǎn)
?html2canvas(DOM,{
?????backgroundColor:"#ffffff",
?????width:width,
?????height:height,
?????scale:2,
?????allowTaint:true,
?}).then((canvas)=>{
?????// canvas 是轉(zhuǎn)換成功后的畫布
?})
jsPDF
// 創(chuàng)建實(shí)例
?let pdf = new jsPDF('','pt','a4');
?// 將圖片添加到pdf文件里
?// 第一個(gè)參數(shù)是待插入的文件(base64)格式,第二個(gè)是文件格式
?// 第三第四是圖片左上角的坐標(biāo),最后兩個(gè)是圖片插入后的寬高
?pdf.addImage(image,'JPEG',10,10,height,width);
?// 添加新的一頁(yè)
?pdf.addPage()
?// 保存pdf文件
?pdf.save()
canvas
// canvas是待剪切的圖片
??// sx,sy是開始裁剪的坐標(biāo)
??// swidth、sHeight是裁剪的寬高
??// dx、dy是裁剪后圖像在canvas中插入的坐標(biāo)
??// sWidth,sHeight是裁剪后圖像在canvas中的寬高
??cxt.drawImage(canvas,sx,sy,sWidth,sHeight,dx,dy,sWidth,sHeight);
/**
?* @description: 表單轉(zhuǎn)pdf文件
?* @return: pdf
?*/
onSubmit(){
????// 這是我要轉(zhuǎn)換的表單,里面有很多一樣的表格
????let form = this.$refs.form;
????// 獲取元素的寬高
????let width = form.getBoundingClientRect().width;
????let height = form.getBoundingClientRect().height;
????html2canvas(form,{
????????backgroundColor:"#ffffff",
????????width:width,
????????height:height,
????????scale:2,
????????allowTaint:true,
????}).then((canvas)=>{
????????let pdf = new jsPDF('','pt','a4');
????????// 進(jìn)行圖片切割
????????let canvasList = this.splitCanvas(canvas,this.forms.length);
?
????????// 遍歷canvas列表,每頁(yè)添加一張圖片
????????canvasList.forEach((item,index)=>{
????????????// 轉(zhuǎn)換圖片格式為base64
????????????let itemImage = item.toDataURL('image/jpeg',1.0);
????????????// 預(yù)留10px邊距,A4紙的寬在72分辨率的顯示器上是595px
????????????pdf.addImage(itemImage,'JPEG',10,10,575.28,575.28/item.width*item.height);
????????????// 如果不是最后一頁(yè),則分頁(yè)
????????????index == this.forms.length-1 ? '' : pdf.addPage();
????????})
????????// 文件保存
????????let blob = pdf.output('blob');
?????????
????????pdf.save('test.pdf');
????})
},
/**
?* @description: 對(duì)canvas進(jìn)行切割
?* @param {number} num 切片數(shù)量
?* @param {canvas} canvas
?* @return {array} canvas列表
?*/
splitCanvas(canvas,num){
????let height = canvas.height,width = canvas.width;
????let chunkHeight = height/num;// 每個(gè)切片的高度
????let chunkList = [];// 存放結(jié)果canvas
????for(let i=0; i<height ; i+=chunkHeight){
????????// 初始化裁剪矩形框位置
????????let sx = 0,sy = i,sWidth = width,sHeight = chunkHeight,dx = 0, dy = 0;
????????// 創(chuàng)建一個(gè)canvas節(jié)點(diǎn)
????????let canvasItem =document.createElement("canvas");
????????// 初始化畫布大小
????????canvasItem.height = chunkHeight;
????????canvasItem.width = width;
????????let cxt = canvasItem.getContext("2d");
????????// 將裁剪的圖片放到新的canvas節(jié)點(diǎn)
????????cxt.drawImage(canvas,sx,sy,sWidth,sHeight,dx,dy,sWidth,sHeight);
????????chunkList.push(canvasItem);
????}
????return chunkList;
},
最終效果
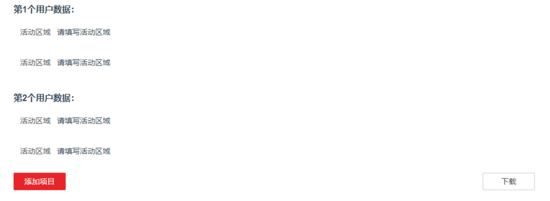
表單保存后的頁(yè)面

轉(zhuǎn)換成pdf的效果

到此這篇關(guān)于HTML轉(zhuǎn)PDF的純客戶端和純服務(wù)端實(shí)現(xiàn)方案的文章就介紹到這了
- HTML6實(shí)現(xiàn)折疊菜單與手風(fēng)琴菜單的實(shí)例代碼
- html 仿百度百科導(dǎo)航下拉菜單功能實(shí)例代碼介紹
- Html與css基礎(chǔ)知識(shí)介紹(必看篇)
- Sql Server數(shù)據(jù)庫(kù)如何去掉內(nèi)容里面的Html標(biāo)簽
- css和html的四種結(jié)合方式介紹
- Html5 canvas中width、height和style的寬高區(qū)別詳解
- Html布局左右寬度固定中間自適應(yīng)解決方案
- HTML中兩個(gè)tabs導(dǎo)航?jīng)_突問題的解決方法
- html中Position屬性值介紹和position屬性四種用法
- HTML 使用表單標(biāo)簽實(shí)現(xiàn)注冊(cè)頁(yè)面的實(shí)例代碼

HTML6實(shí)現(xiàn)折疊菜單與手風(fēng)琴菜單的實(shí)例代碼
文章主要介紹了HTML6實(shí)現(xiàn)折疊菜單與手風(fēng)琴菜單的實(shí)例代碼,需要的朋友可以參考下。頁(yè)面主體部分:<body><ul id="menu"> <li> <a href="#">一級(jí)菜單1</a> <ul> <li>二級(jí)...

html 仿百度百科導(dǎo)航下拉菜單功能實(shí)例代碼介紹
文章主要介紹了html 仿百度百科導(dǎo)航下拉菜單功能,本文通過實(shí)例代碼給大家介紹的非常詳細(xì),具有一定的參考借鑒價(jià)值,需要的朋友可以參考下。html 仿百度百科導(dǎo)航下拉菜單功能,具...

Html與css基礎(chǔ)知識(shí)介紹(必看篇)
下面小編就為大家?guī)硪黄狧tml與css基礎(chǔ)(必看篇)。小編覺得挺不錯(cuò)的,現(xiàn)在就分享給大家,也給大家做個(gè)參考。一起跟隨小編過來看看吧...

Sql Server數(shù)據(jù)庫(kù)如何去掉內(nèi)容里面的Html標(biāo)簽
文章主要介紹了Sql Server 去掉內(nèi)容里邊的Html標(biāo)簽的實(shí)現(xiàn)方法,代碼超簡(jiǎn)單,具有一定的參考借鑒價(jià)值,需要的朋友可以參考下。...

css和html的四種結(jié)合方式介紹
文章主要介紹了css和html的四種結(jié)合方式,需要的朋友可以參考下(1)在每個(gè)HTML標(biāo)簽上面都有一個(gè)屬性 style,把css和HTML結(jié)合在一起 <div style="background-color:red;color...

Html5 canvas中width、height和style的寬高區(qū)別詳解
文章主要給大家介紹了關(guān)于H5 canvas中width、height和style的寬高區(qū)別的相關(guān)資料,文中通過示例代碼介紹的非常詳細(xì),對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,需要的朋友們...

Html布局左右寬度固定中間自適應(yīng)解決方案
文章主要介紹了詳解左右寬度固定中間自適應(yīng)html布局解決方案的相關(guān)資料,小編覺得挺不錯(cuò)的,現(xiàn)在分享給大家,也給大家做個(gè)參考。一起跟隨小編過來看看吧 a.使用浮動(dòng)布局html結(jié)構(gòu)...

HTML中兩個(gè)tabs導(dǎo)航?jīng)_突問題的解決方法
文章主要介紹了HTML中兩個(gè)tabs導(dǎo)航?jīng)_突問題的解決方法,需要的朋友參考下吧先來一個(gè)問題描述吧:在同一個(gè)頁(yè)面,兩個(gè)tabs一個(gè)要float:left,一個(gè)要flaot:right,就產(chǎn)生了沖突;原因...

html中Position屬性值介紹和position屬性四種用法
文章主要介紹了html中 position用法,文中逐一給大家介紹了position的四個(gè)屬性值,感興趣的朋友跟隨小編一起看看吧position的四個(gè)屬性值:1.relative
2.absolute
3.fixed
4.stati...
HTML 使用表單標(biāo)簽實(shí)現(xiàn)注冊(cè)頁(yè)面的實(shí)例代碼
文章主要介紹了HTML 使用表單標(biāo)簽實(shí)現(xiàn)注冊(cè)頁(yè)面的實(shí)例代碼,需要的朋友可以參考下案例說明: - 使用表格實(shí)現(xiàn)頁(yè)面效果
- 超鏈接不想要有效果,使用href="#"
- 如果表格里面的...

